 Scroll Rect
Scroll Rect
# Scroll Rect (滚动矩形)

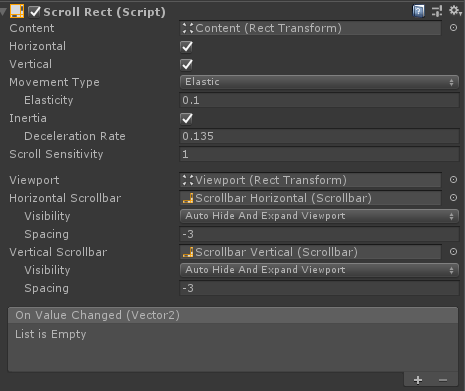
# 属性
Content: 内容,滚动的 UI 元素(例如大型图像)的矩形变换的引用
Horizontal: 是否启用水平滚动
Vertical: 是否启用垂直滚动
Movement Type: 使用
Elastic或Clamped可强制内容保持在滚动矩形的边界内。Elastic模式在内容到达滚动矩形边缘时弹回内容Unrestricted: 不受限制
Elastic: 弹性, 这是弹性模式中使用的反弹量
Clamped: 钳制
Elasticity: 弹性,
Movement Type为Elastic开启Inertia: 是否启用惯性,如果设置
Inertia,则拖动指针再松开时内容将继续移动。如果未设置 Inertia,则只有进行拖动时内容才移动Deceleration Rate: 减速率(
Deceleration Rate) ,决定了内容停止移动的速度。速率为0将立即停止移动。值为1表示移动永不减速。Scorll Sensitivity: 滚动灵敏度
Viewport: 内容矩形变换父项的视口矩形变换的引用。
Horizontal Scrollbar: 水平滚动条元素(Scrollbar类型)
Visibility: 滚动条是否应在不需要时自动隐藏以及(可选)是否还展开视口。
- Permanent: 永久
- Auto Hide: 自动隐藏
- Auto Hide And Expand Viewport: 自动隐藏并展开视口
Spacing: 滚动条与视口之间的空间。
Vertical Scrollbar: 水平滚动条元素(Scrollbar类型)
Visibility: 滚动条是否应在不需要时自动隐藏以及(可选)是否还展开视口。
- Permanent: 永久
- Auto Hide: 自动隐藏
- Auto Hide And Expand Viewport: 自动隐藏并展开视口
Spacing: 滚动条与视口之间的空间。
On Value Changed: 滚动矩形的滚动位置发生变化时调用的
UnityEvent。该事件可将当前滚动位置作为Vector2类型动态参数发送。
# 提示
使用内容 RectTransform 的轴心和锚点可以确定内容伸缩时在滚动视图内的对齐方式。如果内容应与顶部保持对齐,请将锚点设置为父项的顶部,并将轴心设置为顶部位置。